How to Create Your First Node.js Application?

by
Like everyone else in software development heard about nodeJS at least once due to its popularity among developers and enterprise organizations. Let’s put those statistics to work and try our self is it that easy and robust?
Step 1: Installation
I am starting up fresh here. So let’s install node js into our machine. You can skip this step if you already have it installed.
These are the things we’ll need to develop in node.js
- Node.js setup
- VScode
Goto https://nodejs.org and select version you like to install. I recommend using LTS(Long Time Support) versions so that I don’t run into the environment-related issue in the future. It will automatically start installing the version based on your operating system.
VScode is a lightweight editor from Microsoft. I’d recommend it but if you have any other editor already installed it will work as well.
Step 2: Setup a directory
Let’s create/find a find directory to work on. I will name it a tutorial for now. and open terminal/command prompt window. open the same directory in VScode(or your editor) as well.
Step 3: create a file and start coding
Select File > New file and save it as index.js
Just to test the setup we will do Hello world!
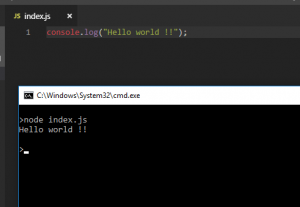
console.log("Hello world !!");
Let’s test it.
Let’s do something complex and useful as a project. Let’s create an endpoint and call it.
Adding some constants
const http = require('http');
const port = 3000;
A request handler function
const requestHandler = function() {
console.log(request.url);
response.end('Hello Node.js Server!')
};
Creating a server
const server = http.createServer(requestHandler);
Starting the server
server.listen(port, function(err){
if (err) {
return console.log('something bad happened', err)
}
console.log('server is listening on' + port)
});
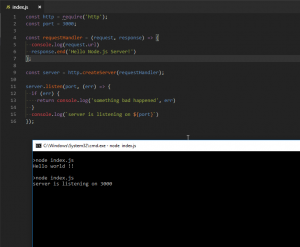
So the whole file should look like this
const http = require('http');
const port = 3000;
const requestHandler = function() {
console.log(request.url);
response.end('Hello Node.js Server!')
};
const server = http.createServer(requestHandler);
server.listen(port, function(err){
if (err) {
return console.log('something bad happened', err)
}
console.log('server is listening on' + port)
});
Let’s put it to test
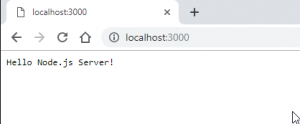
It works. The message clearly means we can test it from the browser. So why not?
you can stop the execution using ctrl/cmd + c in cmd/terminal
You can also use libraries like express or hapi or restify to do some advanced routing, but the default/core node js libraries are enough as well.
Summary
By making a simple server using 12 lines of easy code seems easy for developers and if you have a cloud instance, you can comfortably host this on it. So yeah Nodejs is simple and easy.
Recommended Posts

Mobile Application Development Trends
February 21, 2020

14 Must Have Features for eCommerce Website
January 27, 2020

Key Aspects of Mobile Wallet App Development
January 21, 2020